Webshops waren al enorm populair, maar in tijden van corona lijken ze helemaal als paddenstoelen uit de grond te schieten wegens de enorme groei binnen de e-commerce logistiek.
De (nieuwe) webshops lopen nogal uiteen qua design, het gebruikte platform en zeker qua performance.
Performance, en dan met name de snelheid van je webshop, is tegenwoordig erg belangrijk. Je kunt er niet meer omheen!
Men verwacht steeds sneller ladende webpagina’s en als deze niet binnen enkele seconden zijn geladen, haakt de bezoeker af en klikt hij door naar het volgende resultaat: in het ergste geval je directe concurrent.
Amazon verklaarde enige tijd geleden zelfs dat wanneer hun webshop 1 seconde langzamer laadt, dit jaarlijks maar liefst 1.6 biljoen dollar kost.
Voor Google is het één van de belangrijkste officiële rankingfactors. Genoeg redenen dus om kritisch naar de snelheid van je webshop te kijken.
In dit artikel lees je hoe je de snelheid van je webshop kunt testen én krijg je 5 tips om je webshop sneller te maken voor meer conversie!
Webshop snelheid testen & verbeteren?
In het kader van snelheid gaan we gewoon direct de inhoud in. Lees hoe je de snelheid van je webshop kunt meten en volg de 5 tips om deze te verbeteren:
- Snelheid testen
- Tip 1: Maak gebruik van Caching
- Tip 2: Kijk kritisch naar je webhosting
- Tip 3: Minimaliseer het aantal http requests
- Tip 4: Optimaliseer je afbeelding
- Tip 5: Voorkom redirect chains
- Conclusie
First things first: website snelheid testen
De huidige snelheid van je website kun je op verschillende manieren meten. De bekendste is deze tool van Google: Google Page Speed Insights.
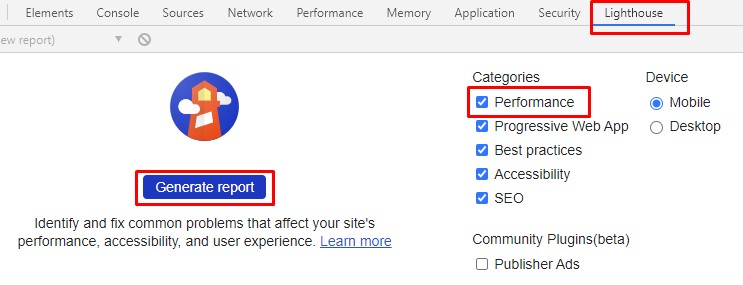
Je kunt ook direct in je Chrome browser, via developer tools (F12), een Lighthouse rapport genereren.
Een andere populaire website is GTMetrix. Hier krijg je inzicht in de snelheid van je website en word je beoordeeld op een aantal elementen die een belangrijke rol spelen in de performance.
5 tips om je webshop sneller te maken voor meer conversie
Ben je geschrokken of blij verrast van de snelheid van je webshop? We hopen natuurlijk dat laatste.
Als dat niet het geval is, dan geven we je graag 5 tips voor het sneller maken van je webshop!
Tip 1: maak gebruik van Caching
Caching is een veelgebruikte methode om websites en webshops sneller te laten functioneren.
De vraag is dan ook niet of je gebruik moet maken van Caching, maar welke Caching methode je gaat gebruiken.
Zo heb je voor WooCommerce een ontelbaar aantal Caching plugins die je kunt installeren. De meest geïnstalleerde zijn:
- W3 Total Cache
- LiteSpeed Cache
- WP Fastest Cache
- WP-Optimize
- WP Super Cache
Welke keuze je het beste maakt hangt af van de compatibiliteit van je thema, de werking met andere plugins en je eigen technische kennis.
Voor andere e-commerce software zijn er andere goede oplossingen. Zo is in Magento 2 standaard ingebouwd dat je Full Page Caching of Varnish Caching kunt inschakelen en heeft ook Shopware een ingebouwde Caching module.
Tip 2: kijk kritisch naar je webhosting
Misschien wel één van de meest onderschatte factoren voor het verbeteren van de snelheid van webshops, is de webshosting.
Veel bedrijven zien dit als een noodzakelijk kwaad, geven hier het liefst zo min mogelijk geld aan uit en belanden zo bij een relatief goedkope webhoster.
Dit hoeft in principe geen probleem te zijn als je verkeer stabiel is en je bijvoorbeeld niet op een shared hosting omgeving zit.
Vooral tijdens drukke dagen rondom kerst, bij speciale vooraf aangekondigde acties of bijvoorbeeld Black Friday hebben webshops te maken met enorme piekbelastingen.
Andere zaken die via de hosting ingeregeld worden zoals het geheugen, de harde schijf of het aantal CPU’s kunnen ook grote invloed hebben op de snelheid van je webshop.
Snelle webhosting zorgt ervoor dat zaken zoals de Time To First Byte (TTFB), de Time To Interactive (TTI) en de stabiliteit van je webshop een enorme boost krijgen.*
* TTFB en TTI zijn eenheden die de snelheid van het inladen van bepaalde elementen op je website berekenen.
Tip 3: minimaliseer het aantal http requests
Of je webshop nu op WooCommerce, Magento, Shopify of Shopware draait: veel plugins en thema’s laden allerlei soorten bestanden van andere websites in.
Deze bestanden bevatten vaak scripts, stylesheets en afbeeldingen van externe bronnen zoals Google, Facebook en andere services voor analytics doeleinden.
Je kunt hier niet compleet vanaf en veel van deze bestanden zijn geoptimaliseerd om zo snel mogelijk te laden, maar als deze plug-ins veel verzoeken doen, kan dit je webshop vertragen.
Al deze externe http-requests kun je verminderen door scripts en stijlen uit te schakelen of ze in één bestand samen te voegen.
Je zult versteld staan van de snelheidswinsten die dit oplevert!
Tip 4: optimaliseer je afbeeldingen
Een veel geziene fout zijn afbeeldingen die geüpload worden zonder dat ze geoptimaliseerd zijn.
Iedere te grote afbeelding die geladen moet worden, heeft een enorme impact op de snelheid van je webshop en je Page Speed scores in tools.
Voor afbeeldingen kun je een aantal zaken optimaliseren:
- Upload geen grotere afbeeldingen dan nodig
Als een afbeelding niet groter weergegeven hoeft te worden dan bijvoorbeeld 400 x 400, dan heb je geen afbeelding van 800×800 nodig. Upload hem dan ook in de afmetingen 400 x 400 en niet groter.
- Comprimeer je afbeeldingen (voordat je ze uploadt of via het CMS)
Er zijn tegenwoordig veel oplossingen die je helpen bij het comprimeren van je afbeeldingen.
Denk aan websites zoals Imagecompressor.com of Squoosh.com waarmee je een afbeelding kunt comprimeren en deze vervolgens uploadt naar je CMS.
Ook zijn er veel plugins of andere clouddiensten op de markt die dit hele proces voor je automatiseren.
Soms betaal je hier enkele tientjes voor, maar de tijd die je dit bespaart én de snelheidswinst die dit oplevert, is het absoluut waard.
- Stel lazy loading in
Met lazy loading zorg je ervoor dat afbeeldingen pas worden geladen als ze ook daadwerkelijk in beeld komen.
Een browser hoeft dus niet de hele pagina in één keer te laden, maar in plaats daarvan geeft het prioriteit aan het laden van de zichtbare afbeeldingen.
Voor vrijwel ieder CMS is een plugin te vinden die lazy loading voor je inschakelt. Bij veel snelheidsoptimalisatie plugins zit dit er tegenwoordig standaard in.
Als je liever geen extra plugin voor lazy loading wilt gebruiken, dan kun je aan je webbouwer vragen om dit te implementeren.
Tip 5: voorkom redirect chains
Vooral bij de grotere webshops komt dit aspect regelmatig terug. Al jaren werkt men met 301 redirects en dit gaat goed.
Totdat je redirects krijgt die redirecten naar een andere redirect en je in een zogenaamde redirect chain terecht komt…
Zo’n chain kan er zelfs voor zorgen dat je in een lus terecht komt en je browser het pad niet meer kan vinden.
Niet alleen slecht voor de performance van je webshop, maar ook nog eens voor je SEO omdat het de link-equity beïnvloedt!
Het uiteindelijke resultaat van een redirect chain is vergelijkbaar met een langzame TTFB: een leeg scherm waarbij het seconden duurt voordat de pagina laadt.
Conclusie: je webshop sneller maken loont
Er zijn tientallen, zo niet honderden, maatregelen die je kunt nemen om de snelheid van je webshop te optimaliseren.
Bovenstaande tips maken in ieder geval direct veel impact als je dit nog niet goed op orde hebt.
Maar daar stopt het niet: blijf de snelheid ten alle tijden meten. Zo weet je waar je nu staat en waar de verbeteringen zitten!
Het optimaliseren van je webshop snelheid is goed voor de gebruikerservaring, voor de conversie en voor je SEO. Ofwel: je webshop sneller maken loont.
Let wel: geoptimaliseerde scores in de tools moeten geen doel op zich worden. Je test en optimaliseert niet voor de tools, maar voor de bezoeker van je webshop.
Hoe zit het met de snelheid van jouw webshop?